←前のページ 次のページ→
3.スクリプトの説明〜”枝一本目”、”枝二本目”、”枝三本目”
次は3つまとめて説明していきます。まずは図をのせます。



どれも似たようなスクリプトですね。仕組みをわかりやすく直してみると次のようになります。
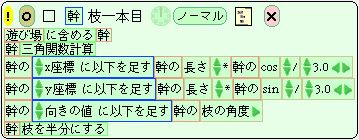
”枝一本目”
1.
2.
3.
4.
5.
6. |
自分を”遊び場”オブジェクトの中に入れる
”三角関数計算”スクリプトを1回実行する (ここで座標計算をしています)
幹のx座標 = 幹のx座標 + (幹の長さ × (幹のcos ÷ 3))
幹のy座標 = 幹のy座標 + (幹の長さ × (幹のsin ÷ 3))
幹の向き = 幹の向き + 枝の角度 (←これは指定する)
”枝を半分にする”スクリプトを1回実行する |
※ この 3〜4 行目と、図の 3〜4 行目を比べると、図のほうにはカッコ()がついていませんが、
これはもとからSqueakが右から計算していくようになっているためです。
ちょっとわかりにくいところがあると思うので、少し説明しておきます。
まず、1行目の「”遊び場”オブジェクトの中に入れる」ということですが、
”遊び場”とは幹を入れているオブジェクトのことです。
コピーしたときに”遊び場”オブジェクトの外に出てしまうのでこのようにしています。
次に3〜4行目ですが、これは座標計算をして求めた位置を使って、
幹の位置を移動するためのものです。なお、”幹のcos”と”幹のsin”は変数の名前です。
5行目では、枝の向きを変えています。
そして2行目と6行目はほかのスクリプトを実行しています。
その2つはあとで説明しますので、それを見ればわかると思います。
”枝二本目”
”枝一本目”とほとんど同じなので、違うところだけのせます。
3.
4.
5. |
幹のx座標 = 幹のx座標 + (幹の長さ × (幹のcos × (2 ÷ 3))
幹のy座標 = 幹のy座標 + (幹の長さ × (幹のsin × (2 ÷ 3))
幹の向き = 幹の向き - 枝の角度 |
枝の位置と向きが違いますね。
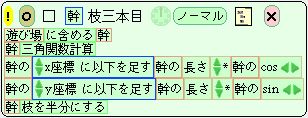
”枝三本目”
3.
4. |
幹のx座標 = 幹のx座標 + (幹の長さ × 幹のcos)
幹のy座標 = 幹のy座標 + (幹の長さ × 幹のsin) |
これは枝の位置だけが違います。
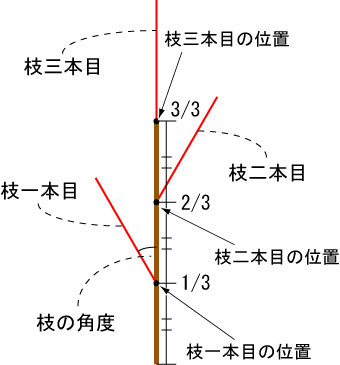
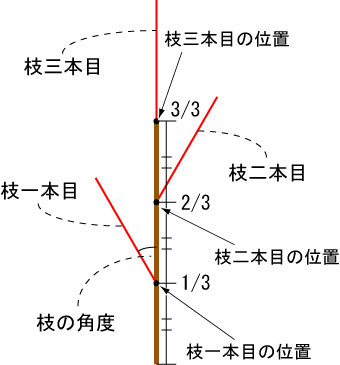
参考図
 |
とりあえずスクリプトをわかりやすく直しましたが、まだ座標計算などがわからないと思います。
次のページで”三角関数計算”のスクリプトの説明をするので、そこで座標計算の詳細を書きます。
←前のページ 次のページ→